| [zurück] | Basketball |
[vor] |
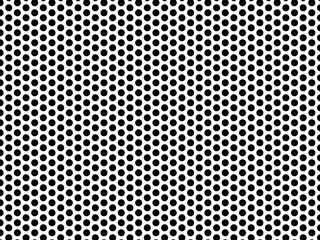
Jetzt fehlen nur noch die Noppen auf dem Basketball. Die realisieren wir mit Hilfe einer Bumpmap. Dazu müssen wir kleine Kreise auf der Kugeloberfläche anordnen. Im Idealfall sähe das so aus.

Abb. 80
In Abb. 80 habe alle Kreise den gleichen Abstand zu seinen Nachbarn. Auf einer Kugeloberfläche ist das leider nicht möglich. Wenn wir anfangen auf einer Kugel Kreise mit konstantem Abstand entlang des Äquators anzuordnen ist das kein Problem. Die nächste Reihe in Richtung der Pole wird entweder enger oder wir müssen die Anzahl der Kugeln reduzieren. Je weiter wir zu den Polen kommen desto weniger Kugeln enthält eine Reihe.
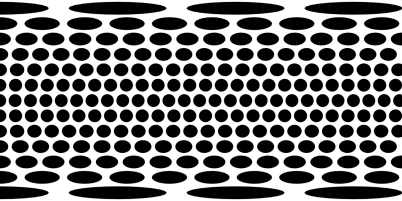
Damit die Kreise nach der Kugelprojektion der Textur auf der Kugel wieder rund aussehen müssen wir sie vorher verzerren.
Das sieht dann als Textur so aus.

Abb. 81
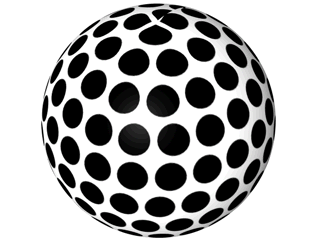
Die Berechnung dieser Textur überlassen wir einem Plugin. Jetzt mappen wir die Textur auf eine Kugel.

Abb. 82
Die Kreise sind einigermassen gleichmäßig auf der Kugeloberfläche verteilt. Ganz dicht am Pol treten allerdings trotzdem Verzerrungen auf. Für die Noppen des Basketballs müssen die Kreise wesentlich kleiner sein und dabei macht sich die Verzerrung nicht mehr bemerkbar.
Die Textur hat noch einen weiteren Fehler, die Verbindung an der Meridianlinie ist nicht nahtlos. Beim Basketball macht das nichts denn an dieser Stelle sind die Noppen durch die Basketballtextur verdeckt.
Für den Basketball müssen wir die Anzahl der Noppen deutlich erhöhen (Achtung: 2515*1257 Pixel, 1666 kByte).
Jetzt brauchen wir nur noch alle Teile zusammenfassen und etwas Farbe zugeben und wir erhalten einen Basketball.
Der genaue Aufbau des Materials wird unter Texturen beschrieben.
| [zurück] | [Inhaltsverzeichnis] | [vor] |